Weather
天气组件,使用 彩云天气api


介绍
Weather 小组件是使用 彩云天气api 获取天气信息
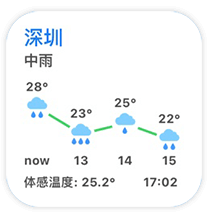
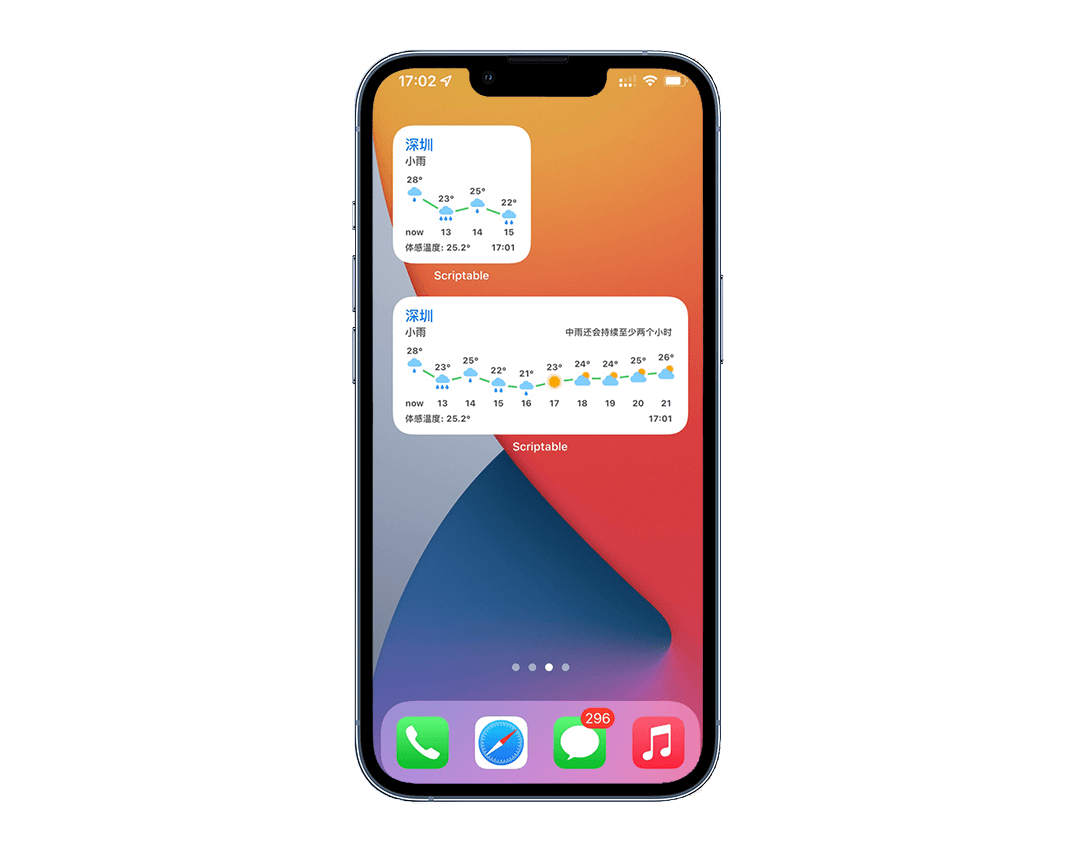
小尺寸和中尺寸显示的温度均为当天平均温度(除了now外,now显示的是实时温度)
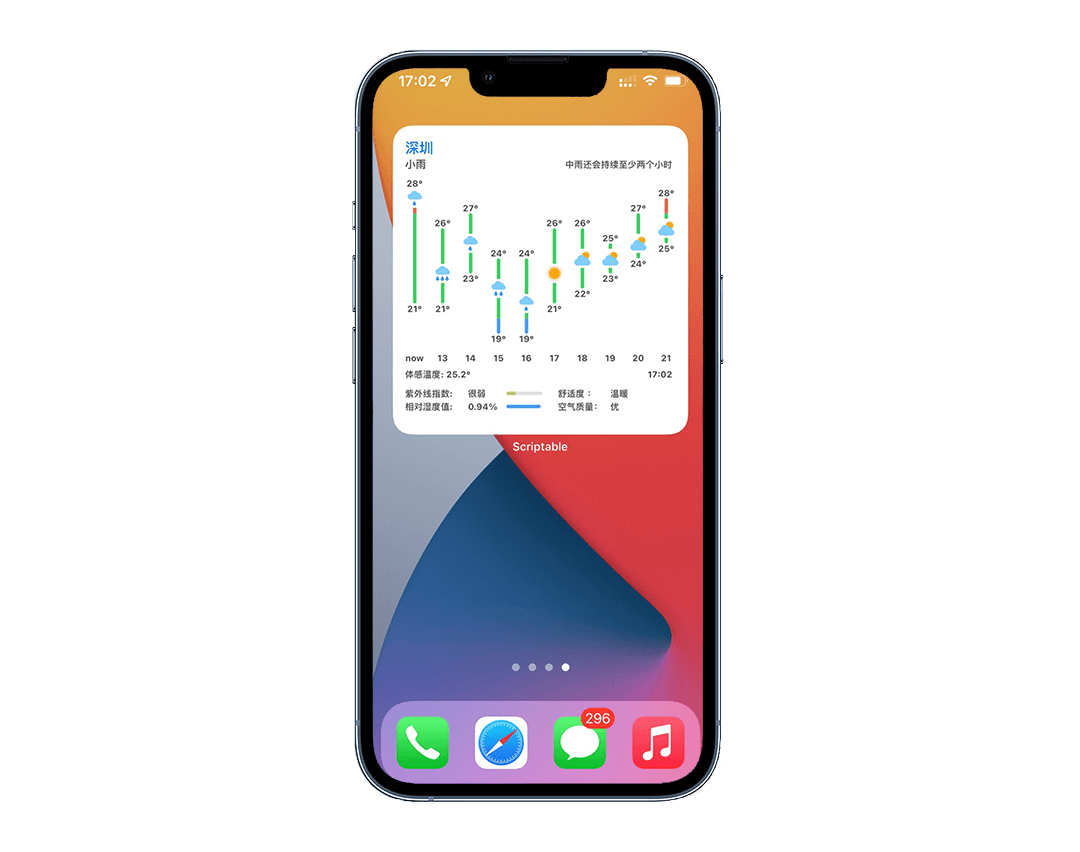
大尺寸会显示当天最高温度和最低温度,天气logo位置为当天的平均温度(除了now外,now显示的是实时温度)
并且大尺寸会额外多显示 紫外线强度、相对湿度、舒适度、空气质量
安装
1.复制下面其中一份源的代码
github国际源
const FILE_MGR = FileManager[module.filename.includes('Documents/iCloud~') ? 'iCloud' : 'local']();
await Promise.all(['Weather-Lambdaexpression.enc.js'].map(async js => {
const REQ = new Request(`https://lambdaexpression.github.io/ScriptablesComponent/Weather/${encodeURIComponent(js)}`);
const RES = await REQ.load();
FILE_MGR.write(FILE_MGR.joinPath(FILE_MGR.documentsDirectory(), js), RES);
}));
FILE_MGR.remove(module.filename);
Safari.open("scriptable:///open?scriptName="+encodeURIComponent('Weather-Lambdaexpression.enc'));
gitee国内源
const FILE_MGR = FileManager[module.filename.includes('Documents/iCloud~') ? 'iCloud' : 'local']();
await Promise.all(['Weather-Lambdaexpression.enc.js'].map(async js => {
const REQ = new Request(`https://gitee.com/LambdaExpression/ScriptablesComponent/raw/main/Weather/${encodeURIComponent(js)}`);
const RES = await REQ.load();
FILE_MGR.write(FILE_MGR.joinPath(FILE_MGR.documentsDirectory(), js), RES);
}));
FILE_MGR.remove(module.filename);
Safari.open("scriptable:///open?scriptName="+encodeURIComponent('Weather-Lambdaexpression.enc'));
(上面列出的是“代码压缩版”,需要非压缩版本可在github仓库内自行下载)